
Below are links to the code for the Cylinder class that I created and an example client code that uses the different constructors to create three Cylinder objects, then draws one of them.
The comments in the class code should explain this class well enough, but below is a more in-depth explanation written in plain English as well as a description of the different parts of the client code. For an even more in depth explanation of where the equations in the code come from, the purpose of the points included, and visuals that help explain what the different Points and Dimensions refer to, check out the coding cylinders in perspective tutorial and the shading cylinders tutorial, which go over how to construct and shade cylinders using loops instead of this class.
This class has three constructors that each take a different number of variables.
The first constructor takes two Point objects and two Dimension objects as parameters. The first parameter, backXY, is the center point of the ellipse that is farthest from the viewer. This is the elliptical face which can't be seen because the body of the cylinder is in the way. The second parameter, frontXY, is the center point of the ellipse that is closest to the viewer. This is the elliptical face which can be seen because it is in front of the body of the cylinder. The third parameter, backWH, is the width and height of the farthest elliptical face of the cylinder. The fourth parameter, frontWH, is the width and height of the closest elliptical face of the cylinder.
You'll notice that this constructor redirects the flow of execution to the third constructor including two default values. The first is for the parameter fillC, which is the fill color of the ellipse closest to the viewer. The default is the value color(255). This means that if the client code is using colorMode(RGB) the fill of the cylinder will be white and if the client code is using colorMode(HSB, 360, 100, 100) the fill will be grey. The second default is for the parameter strokeC, which is the color of the outer wrapping surface of the cylinder. The default is the value color(0). This means that, regardless of the colorMode of the client code, the outer surface will be black.
The second constructor takes two Point objects, two Dimension objects as well as a color as its parameters. The Point and Dimension parameters, backXY, frontXY, backWH, and frontWH, correspond to the same parts of the cylinder as they do in constructor 1. The color parameter, fillC, is the fill color of the ellipse, which will be the color of the elliptical face closest to the viewer.
You'll notice that this constructor also uses constructor 3, and that it includes a default value in that call for the parameter strokeC. This is the color of the outer wrapping surface of the cylinder. It is given the value color(0), which will make the outer surface of the cylinder black, regardless of the client code's colorMode settings.
The third and final constructor is the one that permits the client code to set all the values. It takes two Point objects, two Dimension objects, and two colors as parameters. The Point, Dimension, and first color parameters, backXY, frontXY, backWH, frontWH, and fillC, correspond to the same parts of the cylinder as they do in contructor 2. The second color parameter, strokeC, is the color of the outer wrapping surface of the cylinder. It is called strokeC because when drawing a cylinder, you are drawing a stack of ellipses on top of each other that move and change size slightly. This color will be the stroke color of these ellipses and will appear to be the outer wrapping surface of the cylinder.
This constructor also uses the parameters given to it to assign values to the object's instance variables: backCenter is assigned the value of backXY, frontCenter is assigned the value of frontXY, backSize is assigned the value of backWH, frontSize is assigned the value of frontWH, strokeColor is assigned the value of strokeC, and fillColor is assigned the value of fillC. This constructor calls the init( ) method.
This method assigns values to the instance variables that don't get assigned values in constructor 3. Specifically, it assigns value to totalSteps, xStep, yStep, wStep, and hStep. These instance variables are not important in the understanding of what a cylinder looks like, but they are necessary in order to draw cylinders. The totalSteps value is the number of ellipses that will be drawn to make this cylinder; the xStep is how much the x value of the centers of the ellipses are changing as they are drawn from back to front; similarly, the yStep is how much the y value of the centers of the ellipses change; the wStep is how much the widths of the ellipses are changing as they are drawn from back to front; and the hStep is how much the height of the ellipses change.
These assignments are in their own method, rather than in constructor 3 because they need to be called each time backCenter, frontCenter, backSize, and/or frontSize are assigned a new value, which is done using the setter methods that appear below in the code.
This class has four getter methods. These are methods that return the value of an instance variable. The four getters are getBackCenter, which returns the value of the instance variable Point backCenter; getFrontCenter, which returns the value of the instance variable Point frontCenter; getBackSize, which returns the value of the instance variable Dimension backSize; and getFrontSize, which returns the value of the instance variable Dimension frontSize.
This class also has four corresponding setter methods to the getter methods I just described. These are methods that assign a new value to an instance variable. The four setters are setBackCenter, which assigns a new value to the instance variable Point backCenter; setFrontCenter, which assigns a new value to the instance variable Point frontCenter; setBackSize, which assigns a new value to the instance variable Dimension backSize; and setFrontSize, which assigns a new value to the instance variable Dimension frontSize. All of these setters take one parameter: a new value to assign to the indicated instance variable. They need to call the init( ) method because when a new value is assigned to any of these four instance variables the derived instance variables that are totalSteps, xStep, yStep, and wStep need to be updated.
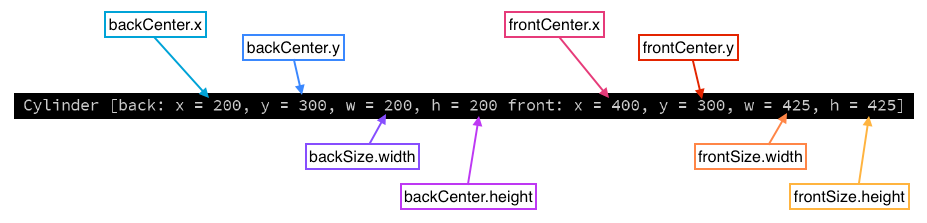
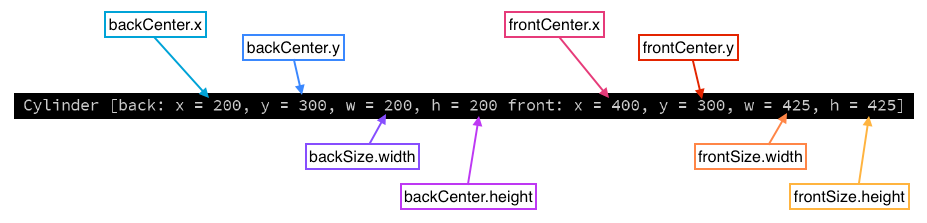
This method provides the user with the ability to print a String version of the Cylinder object. This String contains all of the information of the Cylinder, that is its backCenter, frontCenter, backSize, and frontSize instance variables. It doesn't include information about the Cylinder's fillColor or strokeColor.
If we were to print cyl3 from the client class, the output would look like this:

The equals( ) method is used to compare 2 objects. If the other object given as a parameter isn't a Cylinder, equals will automatically return false. If the other object is also a Cylinder, then this method compares the sizes of both Cylinders. If both Cylinders have equivalent values for backSize.width, backSize.height, frontSize.width, and frontSize.height then the method returns true. If any of these aren't equivalent, the method returns false. Because equals only checks if the sizes are equivalent, two Cylinders that are the same size but are in different locations will return true. This method also does not check if both Cylinders have equivalent fillColor and strokeColor values.
This class has two methods to draw cylinders. One of these methods draws a Cylinder that has a single outer color, meaning that there is no shading. The other method draws a Cylinder with two outer colors, meaning that there is shading.
This method draws a Cylinder object without any shading. It doesn't need any parameters, as it uses the strokeColor of the ellipse as the outer color. It draws the Cylinder by calling the drawShadedCylinder method using parameters 0 and 0 as the start and end angles of the shading and the strokeColor as the shadeColor, meaning that the drawShadedCylinder will draw a cylinder that doesn't have any shading because the shaded region is 0° wide and is the same color as the stroke.
This method draws a Cylinder with shading. It has three parameters: angle1, the start angle, in degrees, of the shaded portion of the Cylinder's outer wrapper surface; angle2, the end angle, in degrees, of the shaded portion of the Cylinder's outer wrapper surface; and shadeColor, the color of the shaded portion.
In this method, instead of drawing a stack of whole ellipses that looks like a cylinder, we're drawing a stack of partial ellipses that looks like a cylinder. By this I mean, that the shaded and unshaded portions of the cylinder are actually two arcs with different stroke colors but the same fill color that look like a full ellipse, so when they're stacked, it looks like a solid cylinder.
The first section of the draw function simply assings Points, Dimensions, and colors to variables to make creating several Cylinder objects easier.
In the second section of the draw function, three Cylinder objects are created, each using a different Cylinder class constructor and all using the previously created variables. The Cylinder cyl uses constructor 1, Cylinder cyl2 uses constructor 2, and Cylinder cyl3 uses constructor 3.
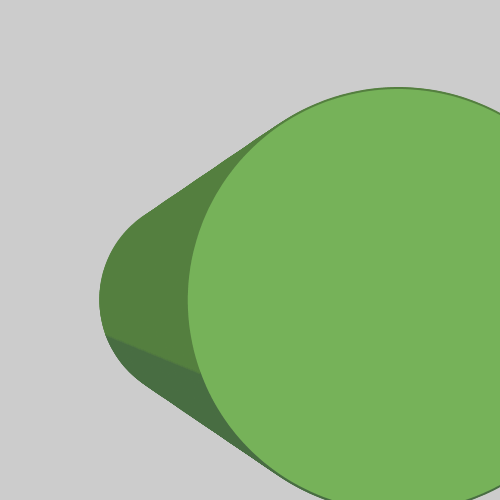
In the last section of the draw function, cyl3 is drawn with shading in the window. The output of running this client code looks like this:

Below are the outputs created when drawing each of the three Cylinders using the drawShadedCylinder method.

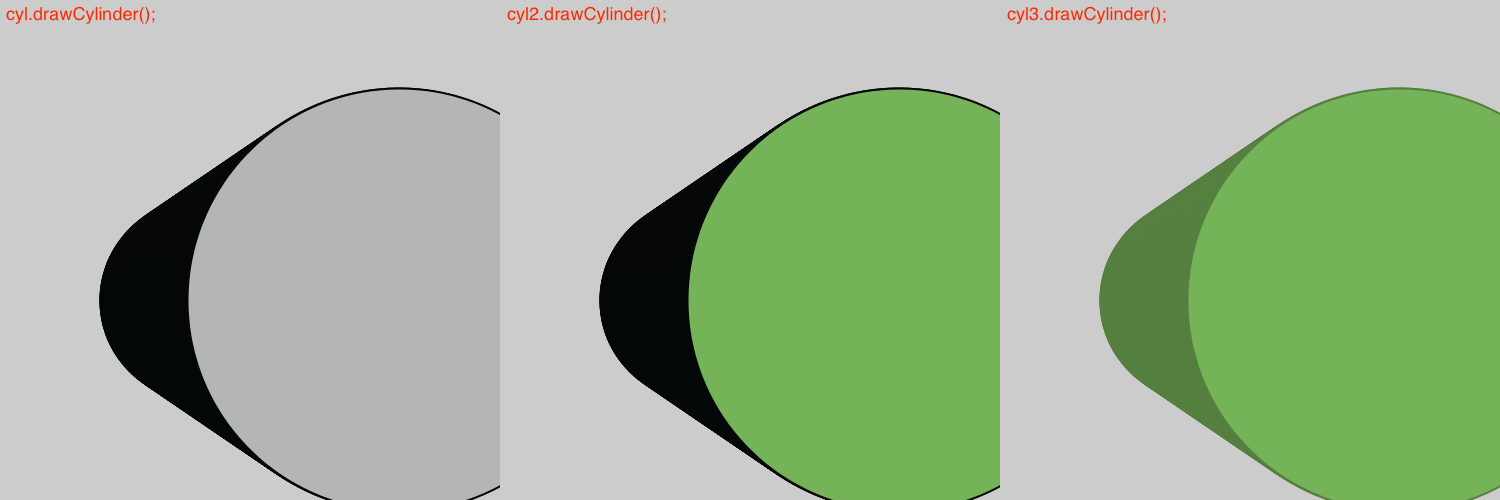
Below are the outputs created when drawing each of the three Cylinders using the drawCylinder method.